VI. Analog Inputs and Cloud Variables
- Overview
- Goals
- Recommended Preparation
- Part 1: The Circuit
- Part 1: Programming
- Part 3: Testing your Code via the App
- Part 4: Graphing Data
- Going Further
- ACM Curriculum
- Reference
Overview
This project will gather analog input and use the ThingSpeak service to graph the values.
Goals
- Introduce Analog Inputs
- Introduce Voltage Dividers
- Use a Cloud-based Variable
Recommended Preparation
- Complete the previous Adding Internet: Intro. to Functions.
- Review SparkFun’s guide to Analog to Digital Conversion
- Review SparkFun’s Tutorial on Voltage Dividers
- Read Particle’s
Particle.variabledocumentation. - Read AdaFruit’s PhotoCell Overview
- Review the ThingSpeak Update a Channel Feed API.
- Read Particle’s guide to WebHooks
Part 1: The Circuit
Project Parts
- The completed work from the Nothing but ‘net: Intro. to Functions Project.
-
The pack of Resistive Elements

- Get a 330 resistor
- Get the Mini Photocell (Also known as a Photoresistor and a Light Dependent Resistor (LDR))
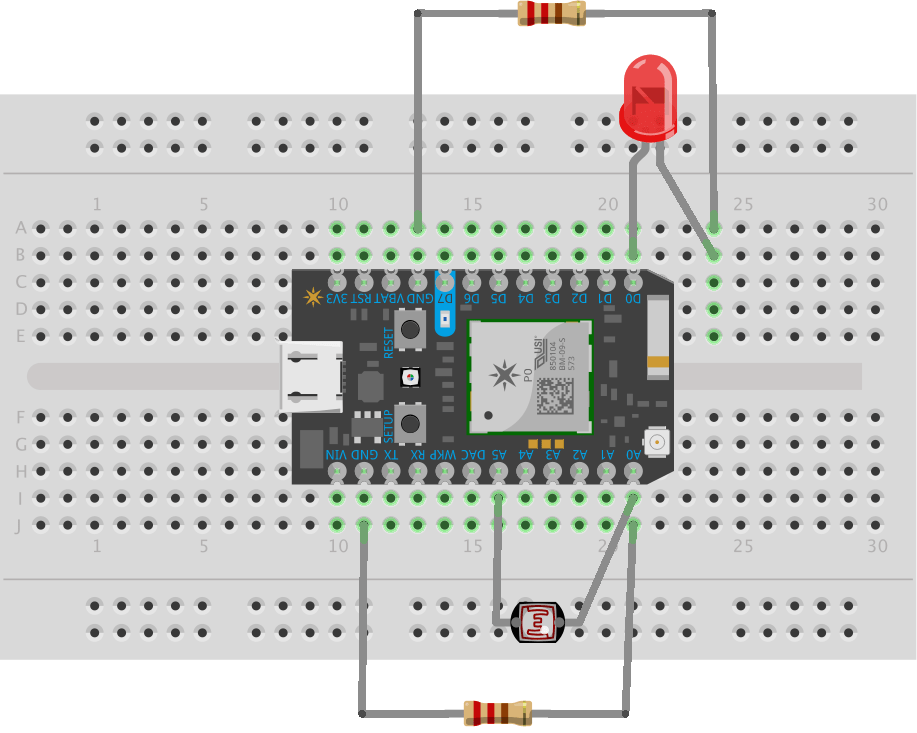
Wiring
Create the circuit shown on Paricle’s Read your Photoresistor tutorial. You’ve already completed the LED circuit. The new part is just a voltage divider:
- The
A5pin will supply power. - The
A0pin will read the amount of voltage lost due to the Photoresistor - The resistor will limit the maximum current (if the resistor’s resistance were near 0)

Part 1: Programming
If you used the same Pins as in previous parts, you can use the code from Particle’s Read your Photoresistor tutorial without modification! Either replace your existing code with the following, or create a new App, or open the “WEB-CONNECTED LED” example App:
// CODE COPIED FROM https://docs.particle.io/guide/getting-started/examples/photon/#code-2
// Also available as the "FUNCTION VARIABLE " in the Example Apps section of your Particle Apps panel.
// -----------------------------------------
// Function and Variable with Photoresistors
// -----------------------------------------
// In this example, we're going to register a Particle.variable() with the cloud so that we can read brightness levels from the photoresistor.
// We'll also register a Particle.function so that we can turn the LED on and off remotely.
// We're going to start by declaring which pins everything is plugged into.
int led = D0; // This is where your LED is plugged in. The other side goes to a resistor connected to GND.
int photoresistor = A0; // This is where your photoresistor is plugged in. The other side goes to the "power" pin (below).
int power = A5; // This is the other end of your photoresistor. The other side is plugged into the "photoresistor" pin (above).
// The reason we have plugged one side into an analog pin instead of to "power" is because we want a very steady voltage to be sent to the photoresistor.
// That way, when we read the value from the other side of the photoresistor, we can accurately calculate a voltage drop.
int analogvalue; // Here we are declaring the integer variable analogvalue, which we will use later to store the value of the photoresistor.
// Next we go into the setup function.
void setup() {
// First, declare all of our pins. This lets our device know which ones will be used for outputting voltage, and which ones will read incoming voltage.
pinMode(led,OUTPUT); // Our LED pin is output (lighting up the LED)
pinMode(photoresistor,INPUT); // Our photoresistor pin is input (reading the photoresistor)
pinMode(power,OUTPUT); // The pin powering the photoresistor is output (sending out consistent power)
// Next, write one pin of the photoresistor to be the maximum possible, so that we can use this for power.
digitalWrite(power,HIGH);
// We are going to declare a Particle.variable() here so that we can access the value of the photoresistor from the cloud.
Particle.variable("analogvalue", &analogvalue, INT);
// This is saying that when we ask the cloud for "analogvalue", this will reference the variable analogvalue in this app, which is an integer variable.
// We are also going to declare a Particle.function so that we can turn the LED on and off from the cloud.
Particle.function("led",ledToggle);
// This is saying that when we ask the cloud for the function "led", it will employ the function ledToggle() from this app.
}
// Next is the loop function...
void loop() {
// check to see what the value of the photoresistor is and store it in the int variable analogvalue
analogvalue = analogRead(photoresistor);
delay(100);
}
// Finally, we will write out our ledToggle function, which is referenced by the Particle.function() called "led"
int ledToggle(String command) {
if (command=="on") {
digitalWrite(led,HIGH);
return 1;
}
else if (command=="off") {
digitalWrite(led,LOW);
return 0;
}
else {
return -1;
}
}
Program your Photon!
Part 3: Testing your Code via the App
Use the App to see data from the PhotoCell:
Part 4: Graphing Data
- Login (or create an account and Login) to ThingSpeak.com.
- Follow the ThingSpeak + Particle Photon using Webhooks tutorial.
- Update your Photon’s
loop()to update the value every 60 seconds and publish it:// check to see what the value of the photoresistor is and store it in the int variable analogvalue analogvalue = analogRead(photoresistor); String data(analogvalue); Particle.publish("analogvalue", data, PRIVATE); // Wait 60 seconds delay(60000); - Create a channel on ThingSpeak for your data and note the API Write Key:
- Go back to Particle.io’s Console and create a WebHook that sends data to it:
- Return to your ThingSpeak channel and watch the data stream in:
Going Further
- The pack of resistive devices also comes with a Force Sensitive Resistor. Use it in place of the Photocell. See SparkFun’s Hookup Guide for a better understanding of how it works.
- The pack of resistive devices also comes with a Thermistor, which can measure temperature. See the bildr Tutorial on how to connect it and how it works. Try it in place of the Photocell.